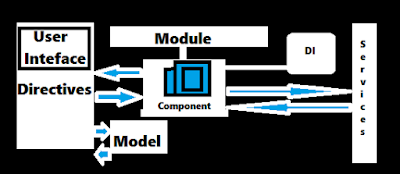
Angular architecture has mainly 7 steps. these 7 steps are pillars of angular to run the app. out of 7, the component is the most important in angular.
Module:
The module is the place where all components are logically placed
Component:
the component is used to bind the Model and User interface and services
Services:
Services are used to share the common logic, template, HTTP clients or grid
Dependency Injection:
DI is used to decouple the code and inject the code through constructors of the Typescript class. the main advantage is to reduce the dependency on any other class.
by declaring at module at Providers then we can change only at module it reflects to all classes due to injecting the class without instantiation the class.
Data Binding
Data binding is used to send the data from view to component or component to view.
we have 4 types of data binding. below is the list of data bindings
- Property Binding (representing li [])
- Interpolation (representing like {{}})
- event binding(representing like())
- Two-way data binding(representing like[()])
Directives
Directives are used to change the DOM. it means based on angular components the DOM modifies. or may change the behaviour of the element of HTML. we have 3 types of Directives
- Structural Directives
- Attribute Directives
- Component Directives
Template
it is used to present the data or push the data to Component by using model data

Post a Comment (0)